Tooltip
Carbon’s tooltips are accessible because they appear on both hover and focus. Designers need only annotate the tooltip’s text content.
What Carbon provides
No annotations are needed for keyboard operation, since Carbon bakes in the interaction.
Keyboard interactions
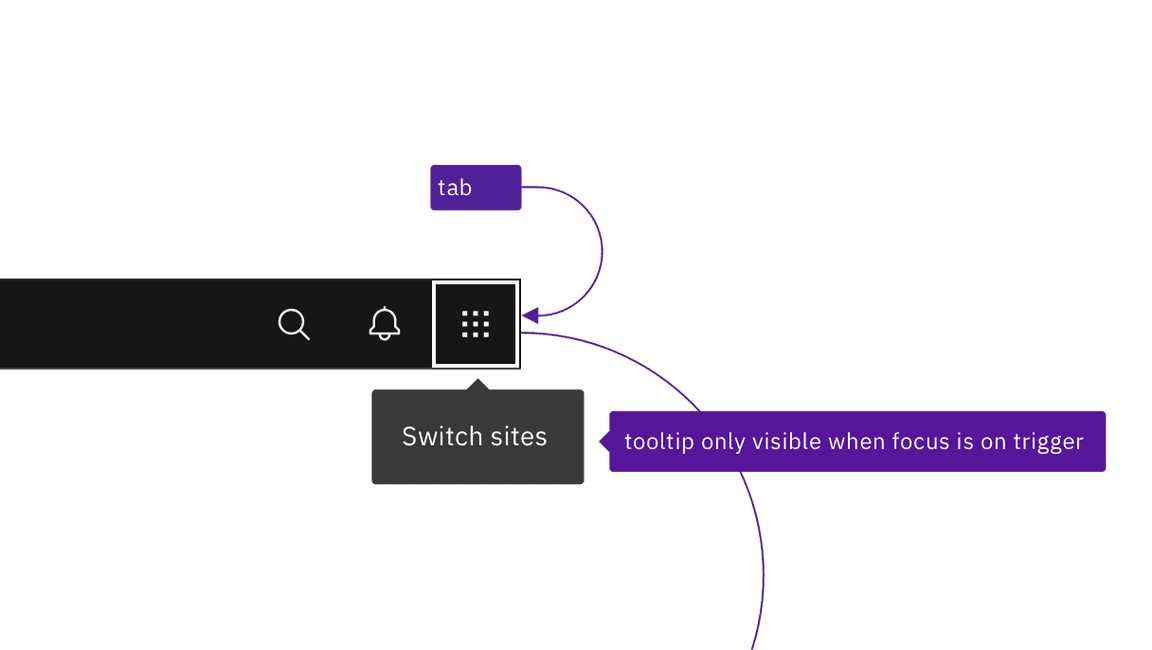
The primary use of tooltips is to display the text labels of icon-only buttons. Since each button is in the page’s tab order, the tooltip appears automatically when the button receives focus. Tooltips disappear when the user moves focus away from the button. The tips can also be dismissed by pressing Esc. The tooltips themselves only contain text and are not interactive, so do not have any other keyboard operations.
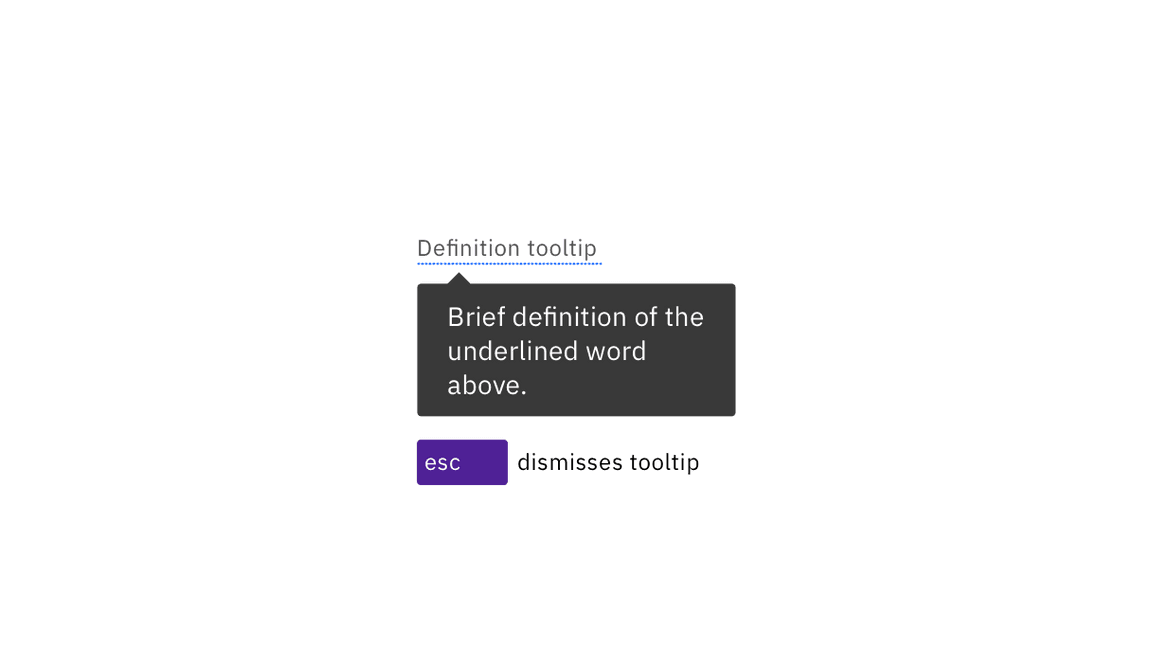
The definition tooltip provides information about a term or text phrase. The text that serves as the trigger has a dotted underline. When it receives focus, the definition tooltip is displayed. Like the button tooltip, the definition can be dismissed by pressing Esc or by navigating away from the trigger.
Note: icon-only buttons retain their regular interaction (they can be activated by pressing Enter or Space, or by clicking). A definition tooltip is unusual in that its trigger only exists to take focus or hover, and is not otherwise interactive (it can’t be clicked or acted upon).

Tooltips appear when the trigger receives focus and disappear when tabbing away from the trigger.

Both definition and icon-button tooltips can be dismissed by pressing Esc.
Design recommendations
Annotate the text for the tooltip
Except for buttons with clearly established names or functions (such as Bold and Italics), every tooltip should be annotated by the designer so the developer knows what text to put in the tooltip. See Usage for information on the length and styling of tooltip content.

The first item with focus varies depending on dialog type.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The span containing the tooltip has a role of
tooltipwitharia-hidden="true". - the trigger uses
aria-labelledbyto announce the tooltip text. - See the tooltip pattern in the ARIA authoring practices for more considerations.